
- LIGHTBOX YOUTUBE AUTOPLAY URL HOW TO
- LIGHTBOX YOUTUBE AUTOPLAY URL PDF
- LIGHTBOX YOUTUBE AUTOPLAY URL MP4
If you use the new WordPress Gutenberg editor, add a Custom HTML block then add the HTML code. If you use the WordPress classic editor, switch to Text mode, then add the code. The data attribute data-autoopen="true" automatically opens the lightbox on page load, data-autoopendelay=1000 defines the open delay in milliseconds. The data attribute data-width=960 and data-height=540 specify the size of the popup. The class name class="wplightbox" activates lightbox popup on the link.
LIGHTBOX YOUTUBE AUTOPLAY URL PDF
Please make sure to change it to your own image, PDF or video URL. In the above code, the href defines the URL of the lightbox. In your WordPress page, add the following HTML code: Step 3 - Add HTML code to the WordPress page to create an auto popup
LIGHTBOX YOUTUBE AUTOPLAY URL HOW TO
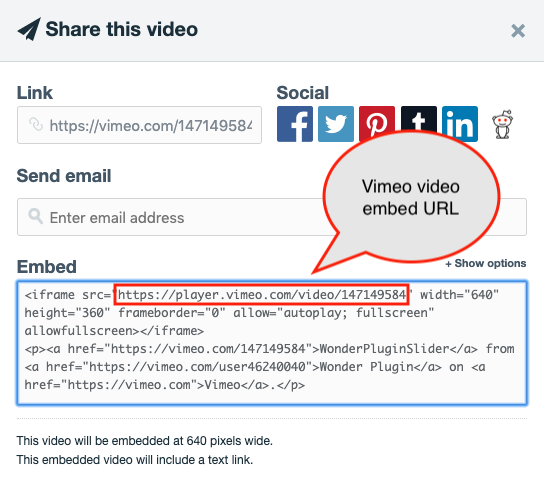
For how to find the file URL in Media Library, please view the tutorial: How to find the URL of media files uploaded to WordPress Media Library.įor YouTube video, you can just copy the YouTube video URL, for example:įor Vimeo video, click the Share button on the Vimeo page and copy the URL from the Embed code, iframe src value.
LIGHTBOX YOUTUBE AUTOPLAY URL MP4
Step 2 - Get the URL of the image file, PDF document, HTML video file, YouTube or Vimeo embed URLįor image, PDF and HTML5 video mp4 file, you can upload the file to your WordPress Media Library and copy the URL. You can download the free version from the product webpage, test it, make sure it works for you before upgrading to the commercial version.



You can display image, webpage, PDF document, YouTube, Vimeo or HTML5 video in the lightbox popup. This tutorial will guide you how to automatically open a lightbox popup on page load.


 0 kommentar(er)
0 kommentar(er)
